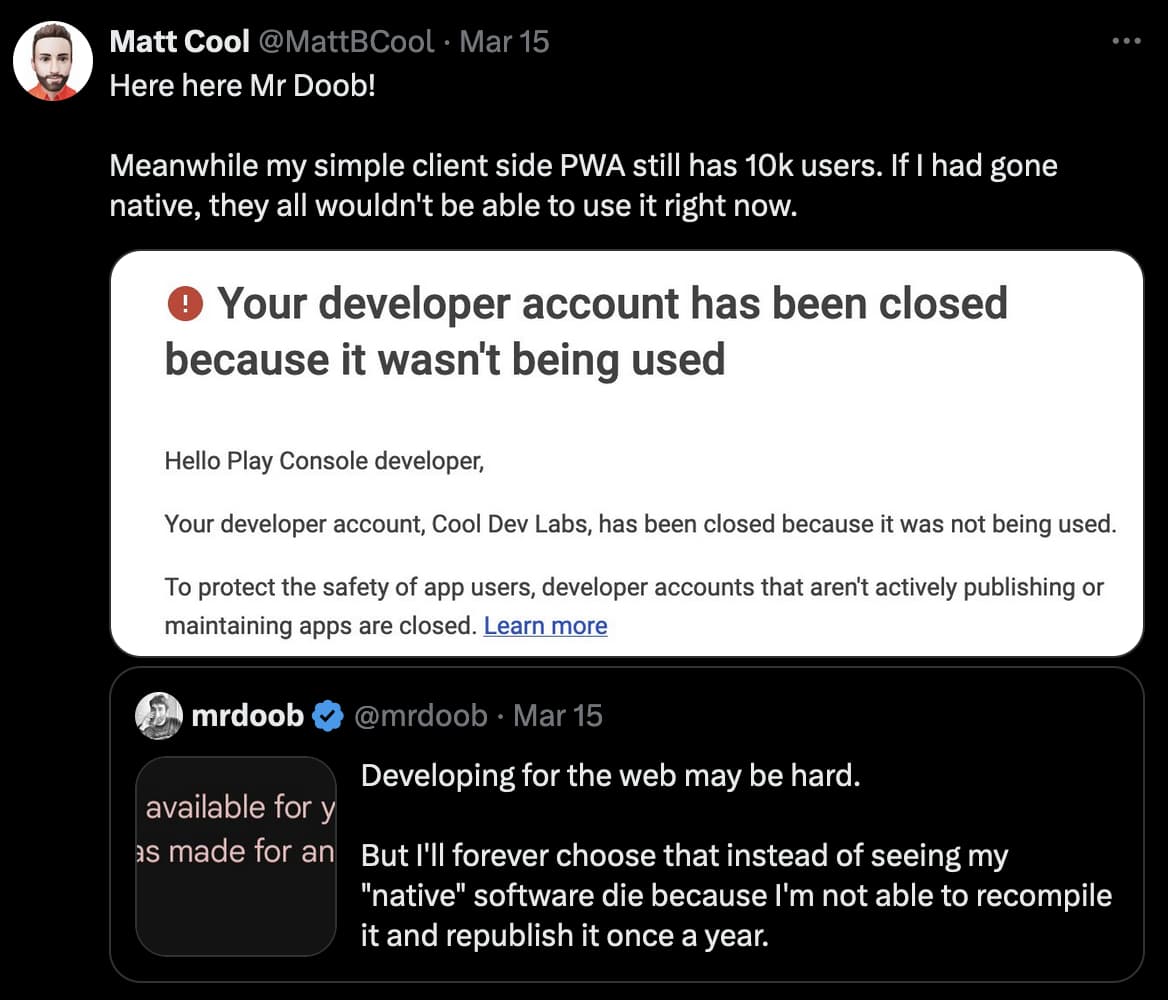
In a recent tweet, Ricardo Cabello, better known as Mr. Doob, the creator of the popular 3D graphics library three.js, shared an experience that struck a chord with me. Coincidentally, this tweet appeared on the same day that Google terminated my Google Play Developer account and removed my apps from the Play Store due to a prolonged absence of updates. The error message Cabello encountered read as follows:
The app isn’t available for the device because it was made for an older version of Android.

He followed up with a powerful statement:
Developing for the web may be hard. But I’ll forever choose that instead of seeing my ‘native’ software die because I’m not able to recompile it and republish it once a year.
This tweet struck a chord with me because it echoed my own experience with Progressive Web Apps (PWAs) and the challenges of native app development. You can think of PWA’s as just websites that pretend to be apps and can do many of the same things.
The High Cost of Native App Development
When I first started learning to code, I was working a service industry job, making around 24k a year. I realized that deploying a native app to the app store was going to be too expensive for me. It required paying a yearly fee of $100 for an Apple Developer account, and I needed access to recent, expensive hardware to develop and test the app.
As a beginner with limited resources, these costs were a significant barrier to entry. It felt like the app stores were gatekeeping the ability to create and distribute apps, favoring those with deeper pockets and cutting-edge hardware. The play store was a one time 25 dollar fee, which was within budget for me but all the hoops to deploy and time costs as a web dev to learn and to get my app made it expensive.
The App Store’s Grip on Developers
Beyond the financial costs, native app development also comes with a loss of control. App stores have strict guidelines and approval processes that developers must navigate. They dictate what features and content are allowed, and they can reject or remove apps at their discretion.
This lack of control can be frustrating for developers who want to create innovative solutions or address specific needs. It’s disheartening to pour time and effort into an app, only to have it rejected or removed from the store due to changing guidelines or arbitrary decisions.

Also, recent legal actions have highlighted the monopolistic practices of app store giants. Google agreed to pay a settlement of $700 million and make changes to the Google Play app store for Android devices. The lawsuit claimed that Google’s app store “operated as an illegal monopoly.”
Similarly, a federal court in New Jersey has recently accused Apple of leveraging its control over the iPhone to engage in anticompetitive behavior. Deputy Attorney General Lisa Monaco stated, “Apple has locked its consumers into the iPhone while locking its competitors out of the market,” adding that Apple has “smothered an entire industry.”
Progressive Web Apps aren’t a new concept. The term “Progressive Web App” was coined by Google’s Chrome team in 2015, but the idea of creating app-like experiences on the web has been around for much longer.
The foundation for PWAs was laid in the early 2000s as CSS and Javascript got more sophisticated and created more possibilities. These advancements allowed developers to create more interactive and dynamic web experiences.
In 2007, Steve Jobs famously declared that web apps were the future, stating that:
the full Safari engine is inside of iPhone. You can write amazing Web 2.0 and Ajax apps that look exactly and behave exactly like apps on the iPhone.
Over the years, various technologies and concepts have contributed to the development of PWAs, including responsive web design, offline caching, and service workers. These building blocks have enabled developers to create web apps that rival the functionality and performance of native apps.
Embracing the Freedom of Progressive Web Apps
By creating a PWA, I was able to make an offline, app-like experience that my coworkers could easily access from their phones. The best part? I could deploy it for just 12 bucks a year, avoiding all the app store hurdles and costs. Through donations (just some small ones from friends) and ad revenue I was able to raise enough money that will allow the app to stay hosted for many years to come.

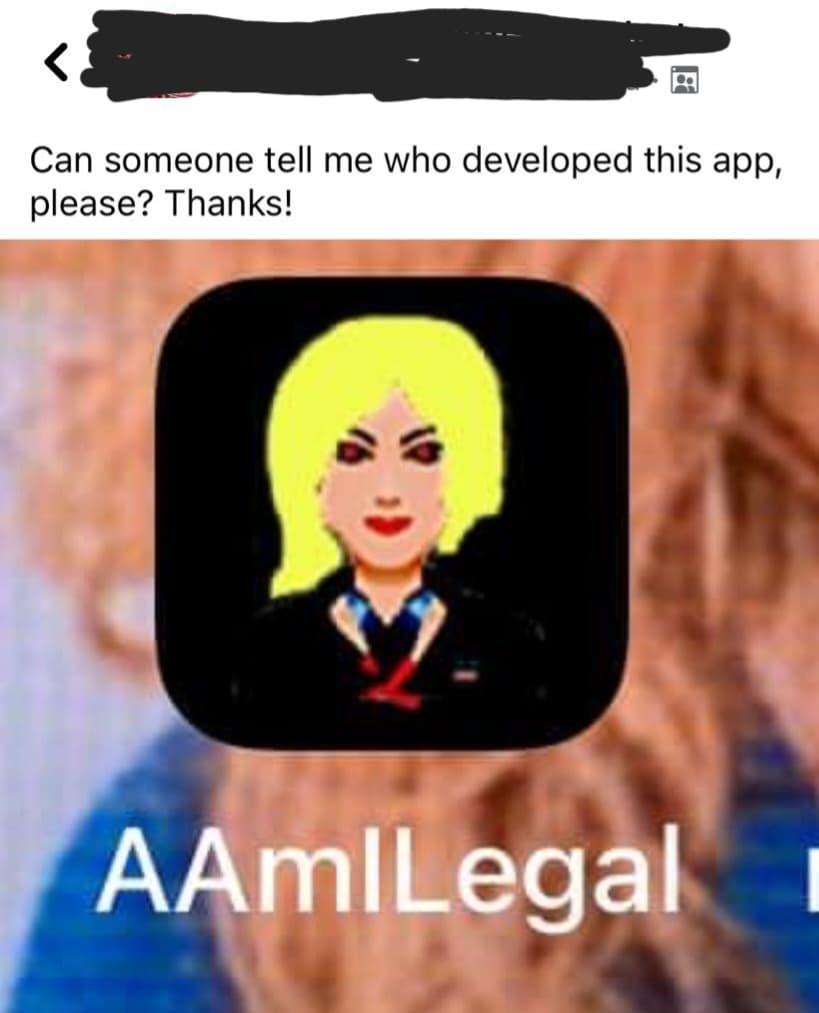
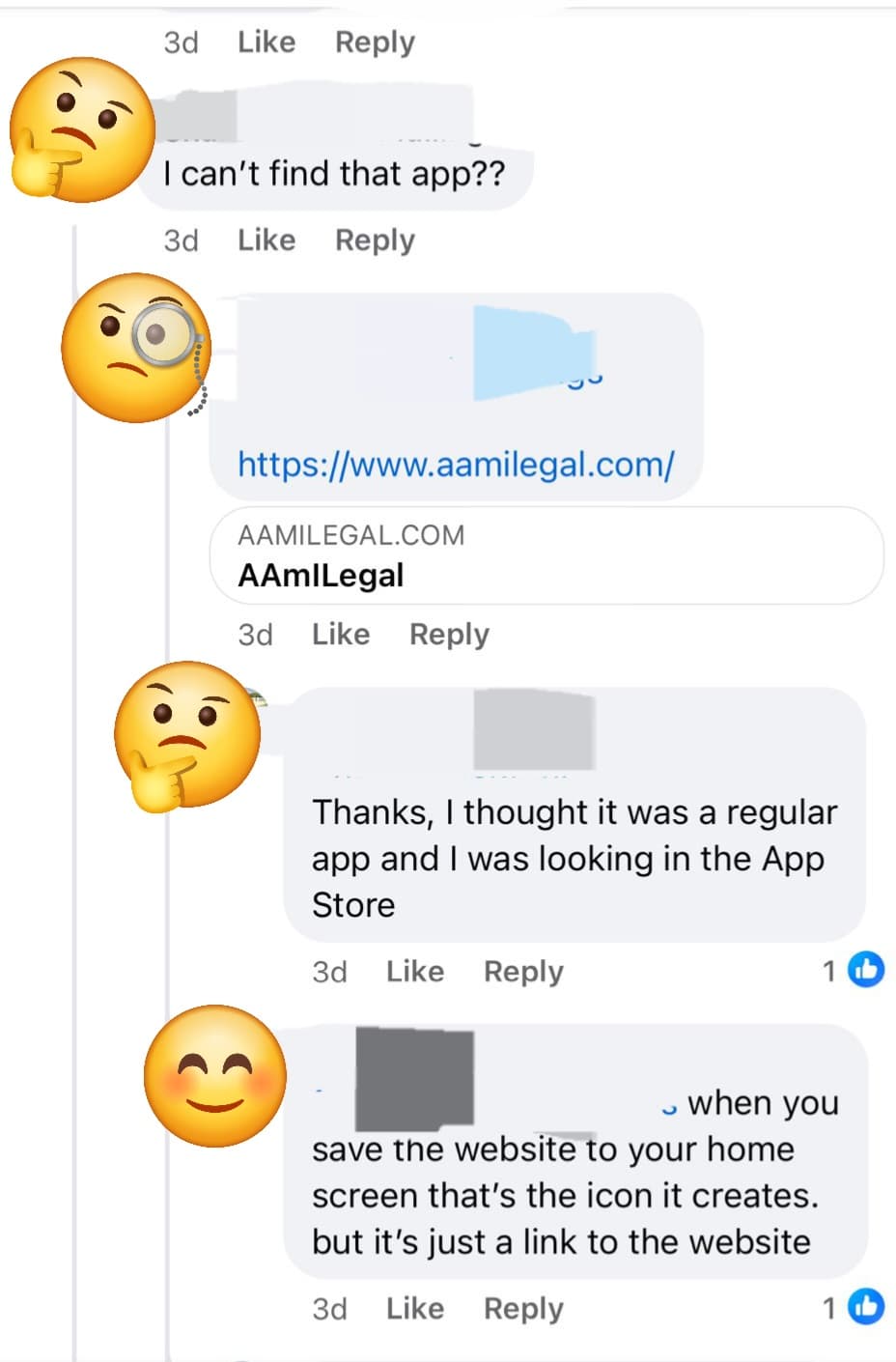
Its me! But I’m no longer able to donate time for user support. Thankfully people using it are very helpful and teach each other how to find and install the app on their phone from the website through facebook groups.
Despite rampant discoverability issues, as people would often search for it in the app store and don’t understand the web, the PWA I built allowed me to reach over 14,000 users and solve their problems using my old hardware.

PWAs offer a compelling alternative to native apps, especially for developers with limited resources. They work offline, provide a seamless user experience, and cost a fraction of what native apps do to develop and deploy. Most importantly, they give developers the freedom to create and distribute their apps without the constraints and costs imposed by app stores.
And its not just small time developers with no money like me building PWA’s. Large companies have found serious value in building on the web like Pinterest Starbucks, Spotify, Forbes and Uber just to name a few.
The Power of the Open Web
For me, PWAs embody the spirit of the open web. They break down barriers and empower developers from all backgrounds to create and share their ideas with the world. By leveraging the power of the web, PWAs make it possible for anyone with a good idea and some coding skills to make a difference in people’s lives, regardless of their financial resources or access to the latest hardware.
They’ve allowed me to turn a simple learning project into a tool that has helped thousands of flight attendants worldwide, without the need to pay exorbitant fees or jump through app store hoops.
In a world where app stores command high costs and tight control over developers, PWAs offer a path to freedom and independence. By embracing the open web and the potential of PWAs, we can create a more inclusive and accessible digital landscape, where innovation thrives, and the power of the web is harnessed for the benefit of all.