Want to start building AR on the web? There are many nuanced tools, frameworks, and libraries to consider. I’ll outline some of the best leads in my notes for you here so you can dig deeper. Let me know how it goes for you.

Why the Web?
By building on the web, you will have the ability to update your experience cross-platform with a single push of code and distribute with a simple link. You won’t need to worry about people needing an app to try your experience but you will have to make some considerations for certain browsers and platforms and want to consider targeting them in specific ways.
If you are already familiar with web development, you can deploy AR and mixed reality experiences mixing open-source libraries and frameworks like…
Follow Diego Marcos
for more A-Frame magic.
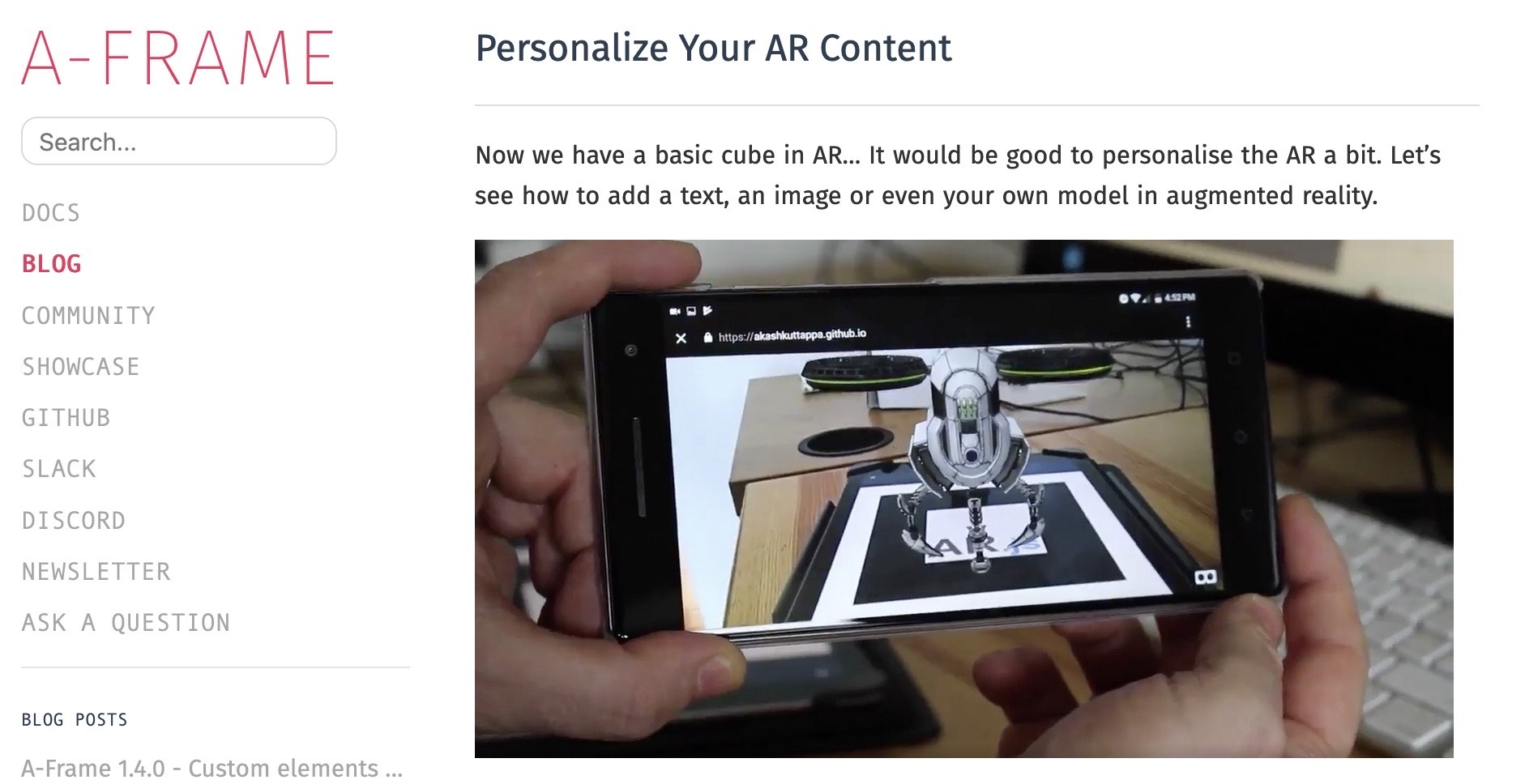
- A-Frame
A-Frame is a web framework for building virtual reality (VR) experiences. A-Frame is based on top of HTML, making it simple to get started. But A-Frame is not just a 3D scene graph or a markup language; the core is a powerful entity-component framework that provides a declarative, extensible, and composable structure to three.js.

- R3F: Try React Three Fiber if you like React and simplified, declarative threejs, a great community, and helper libraries. Getting Started with React Three Fiber
- reactXR: Lots of great abstractions for building AR and VR experiences with React Three Fiber.
docs
-
AR.js: Image tracking, Location Based AR, Marker tracking. Easy to setup with A-Frame. Quick walkthrough of a simple project I did with Ar.js - MindAR: Image Tracking, Face Tracking. Tensorflow.js. Easy to set up with A-Frame.
-
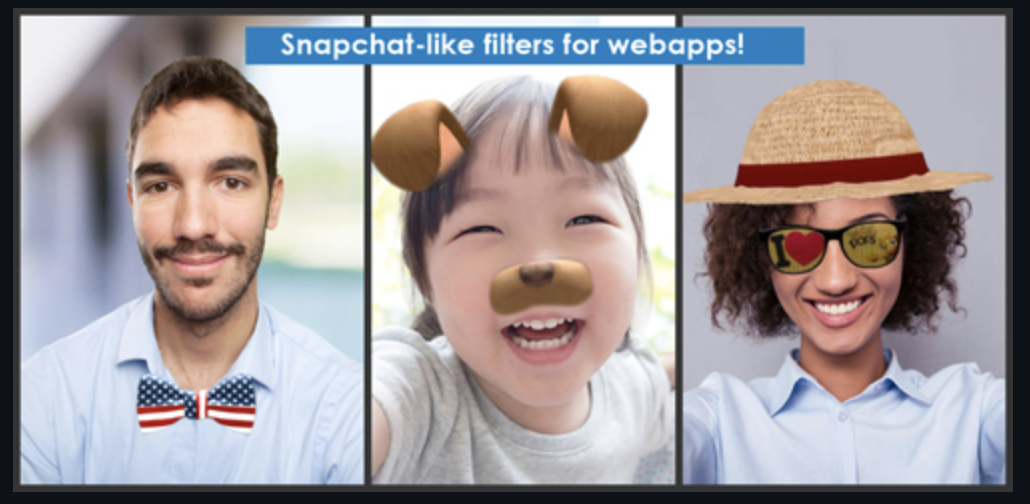
JeelizFaceFilter: lightweight face tracking library using your webcam. Many integration examples including babylonjs, r3f, a-frame, and cesiumjs.

JeelizFaceFilter
If you are a beginner in Three.js and R3F, check out Bruno Simons course: https://threejs-journey.com/
What I like about the course is not only the content but the community Bruno has built with fun challenges and plenty of friendly people learning three.js/R3F in discord with you.
I haven’t personally worked with Babylon.js, but here is a link to the WebXR augmented Reality Features It’s incredibly feature-rich and worth checking out.
More solutions:
8th wall makes it really easy to publish, collaborate and preview your projects in real-time. There is a monthly subscription charge and a seemingly healthy ecosystem of developers doing commercial work in this space. If you want to start doing commercial projects and have some experience contracting, this might be the platform for you to explore.
You can create fun experiences like changing your hairstyle in real time or help to tell your brand story in an interesting way like that almond milk one or playing Pac-Man on a pizza box for a nostaligia campaign.
My son and I playing with 8th wall. For the king of 8th wall demos, follow Ian Curtis.
Unity
If you like Unity, there are also ways you can export to the web but I’m not sure how we are looking these days, ask in the webXR discord.
De Panther, who created an exporter for Unity into webXR, mentioned for webAR (not just AR mode of WebXR) there are some assets in the unity asset store that use computer vision.
Here are some Unity-like environments you can try that are built for the web:
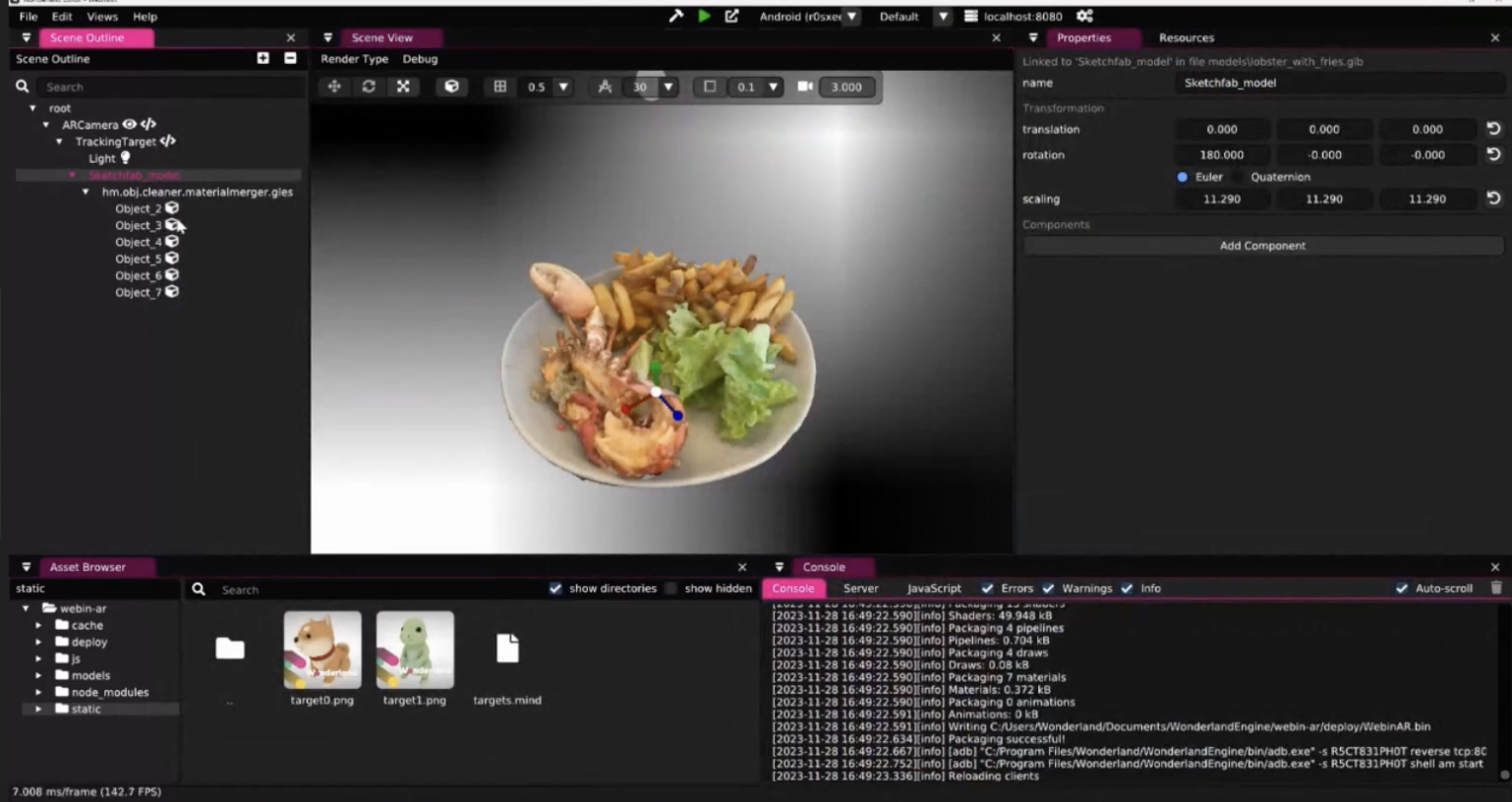
Focused on optimizing your project, has some really polished projects already published and a dedicated support crew.

WebAR demo and development featuring Johnathan Hale

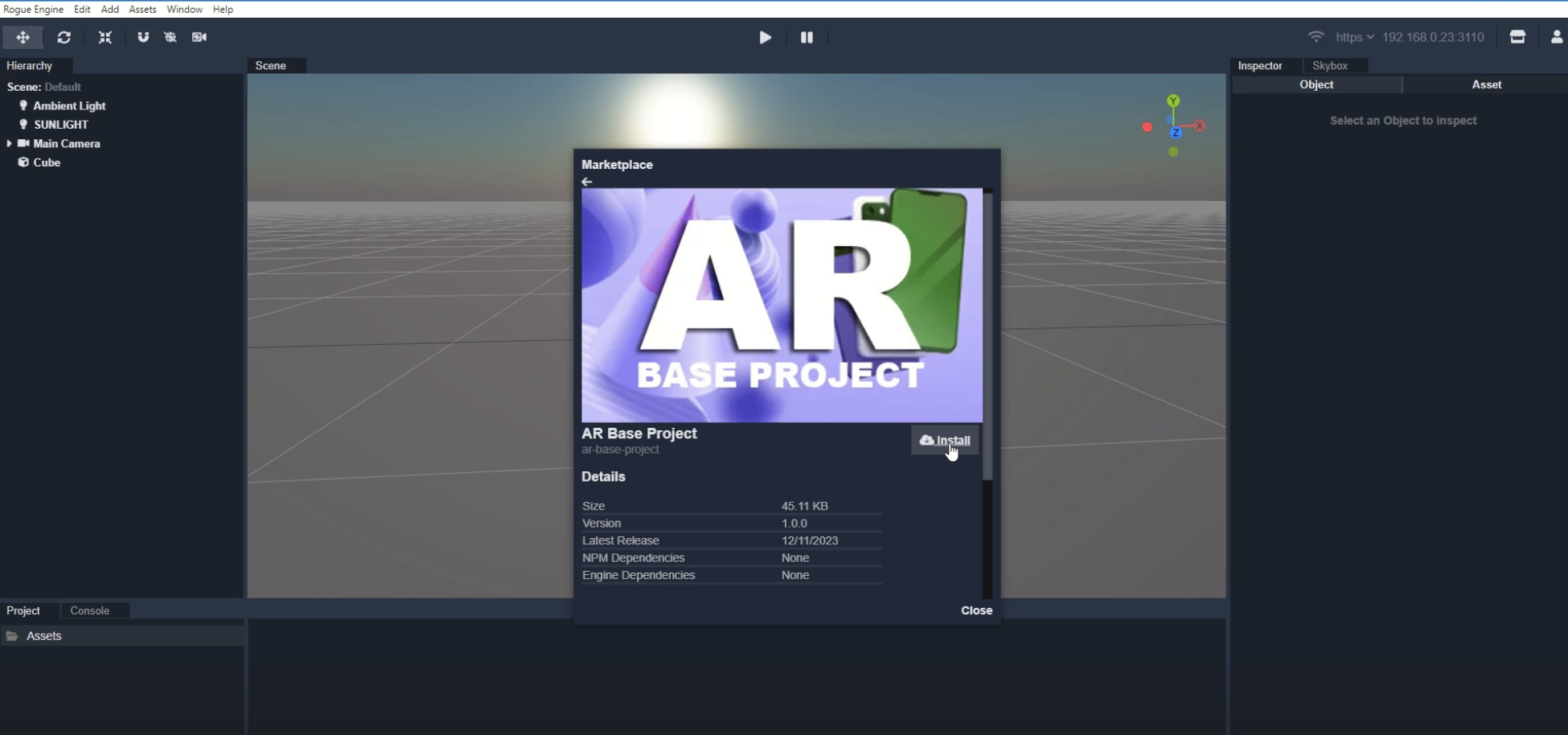
Has a Web AR Base Project template I haven’t tried yet but looks interesting.
Set up for webAR in 60 seconds

More to Explore - MR.js - MR.js is a Mixed Reality first, webXR UI library to bootstrap spatial web app development. See also: https://volumetrics.io/
-
PlayCanvas - a web-first game engine you can do webAR with. Example
-
MyWebAR - commercial no code webAR
-
ZapWorks - all in one webAR dev platform.
Hopefully this post serves as a good primer for building out web based AR experiences for you. The webXR discord is a great place for questions and to discover even more, welcome you to join us there.
Let me know if this was a helpful starting point for you and looking forward to seeing what you build.