Getting Organized
I used the actual dimensions of the artwork to make the models, grabbing some images and info from Wikipedia
Picked up this Canvas model from sketchfab. Thanks to Heledahn out of Japan.
Creating the glb's with Blender
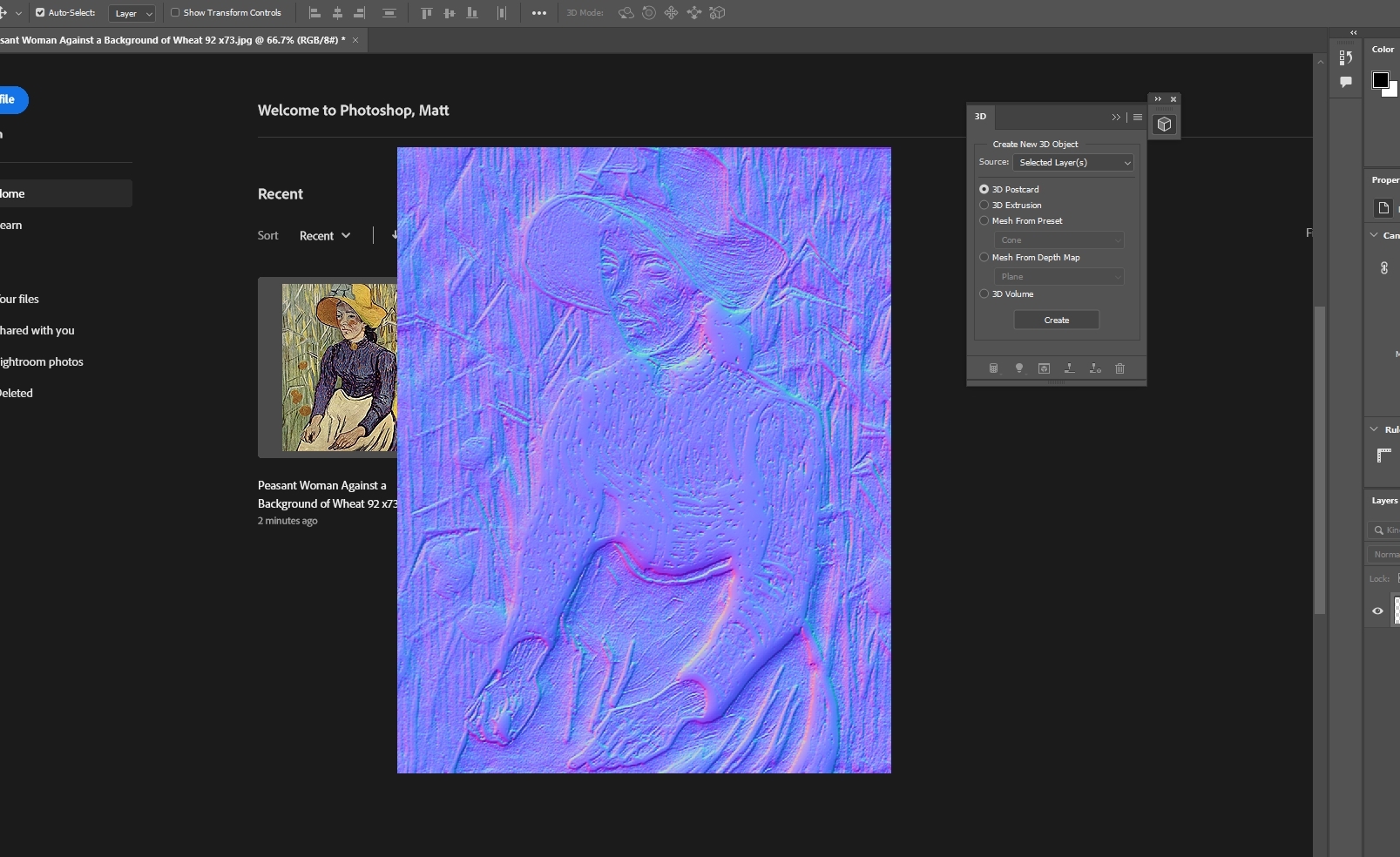
Very quickly did a couple of these by making a normal map with Photoshop and then editing the canvas material, optimized the texture size and exported to glb for my projects directory. At this point, I wasn't sure if the backs were going to be visible or not or how I was going to make it actually work.

Markers and Getting the Site Up
From here I relied on the ar.js docs and articles like this one to get a sense of what I can do. I used this tool to create the marker. I placed a QR code on the marker itself so people could navigate to the site.
Spent a little time fiddling with it but mostly just pushed to get the basic site out. I added some text to give you the name of the painting and wrote a quick click event to swap out the models when you touch/click the painting on your device and deployed the site with netlify from the repo I was working in.
The markers were included in the gift bags for the Vincent Van Gogh table, one of several tables designed and built by volunteer designers from the community. The event raised over $100,000 for a local charity that provides services to the elderly. Of course, the AR markers are just a minor detail but hope this post helps someone else interested in trying AR.js.
