Natuerlich is German for Naturally!
Building interactions for the immersive web creates many challenges but thankfully Natuerlich, the latest library from Coconut XR, lets you get going a lot easier! If you’re comfortable with React, you will be able to dive right into using this library and create amazing websites that can take advantage of hand-pose interactions, HUDs, image tracking and more.

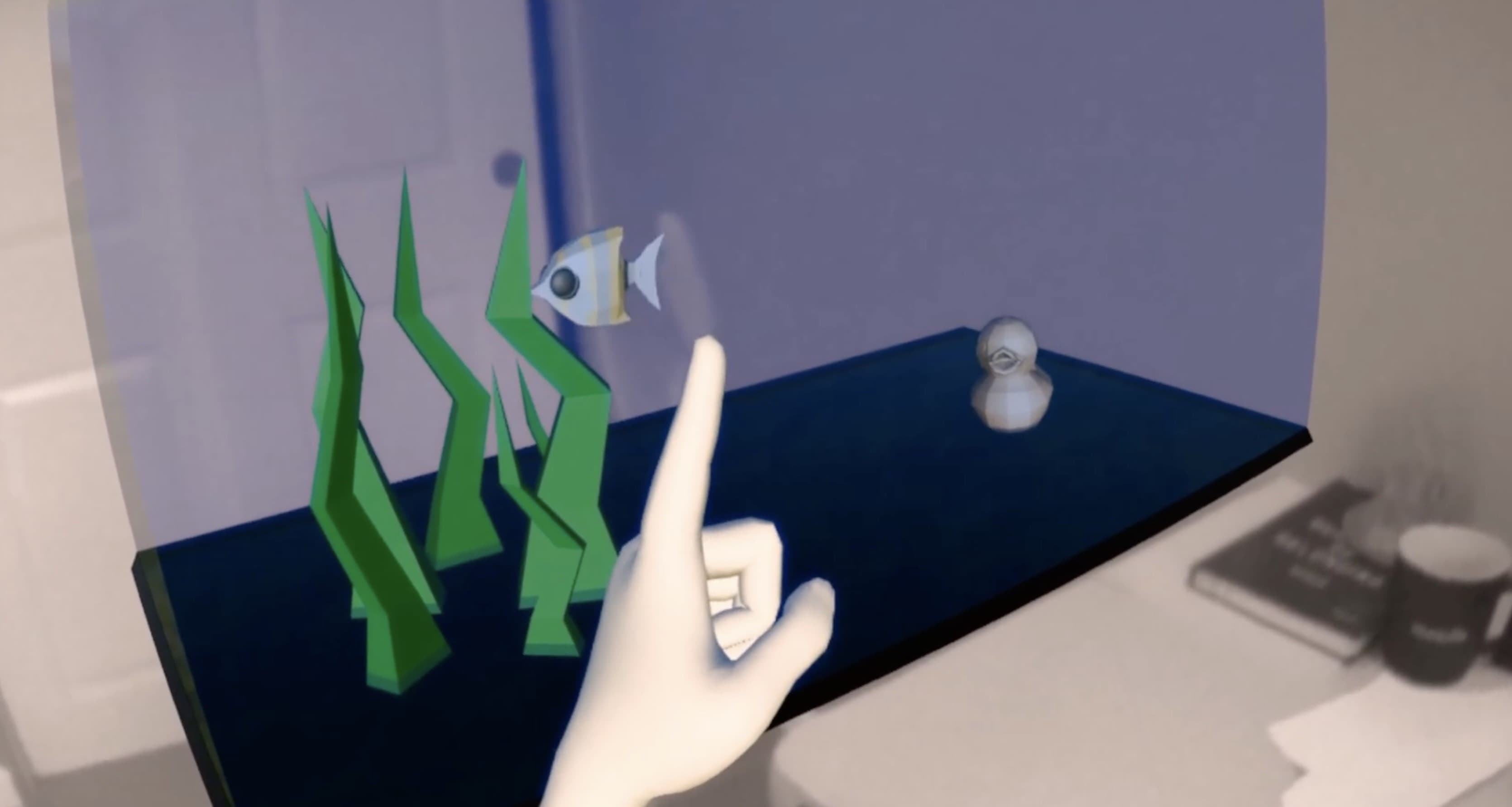
Fish position is controlled with hand gestures. I plugged my web Aquarium project into Natuerlich! Read about the web Aquarium project here
All interactions built with Natuerlich can work with hands, controllers, mouse and touch controls.

This is a webpage! Displaying the current and previously detected pose using Koestlich, another helpful library for text by Coconut XR. Image credit: coconut-xr
Using detected pose to change the fish position. Tested on a Quest Pro courtesy of Bela Bohlender
Core Features of the Natuerlich Library
-
- Spatial anchors using WebXR anchors.
-
- Tracked room planes using WebXR planes.
-
- Image marker tracking using WebXR Image Tracking.
-
- Building a teleport interaction.
-
- Detecting and generating hand poses.
-
- High-quality content using WebXR layers.
-
- Placing content in front of the user’s camera.
-
- Building custom interactive hands and controllers.
-
- Conditional rendering using guards.
-
- Accessing the raw XR state.
-
- Configurating foveation, frameRate, referenceSpace, and frameBufferScaling.
Check out the docs to get started
Join the discord here
Our goal:
≫Simplifying how developers build groundbreaking Spatial Computing experiences on the web≪
Along with our goal, we updated our homepage accordingly. Check it out at https://t.co/oY5FWCDJ6L!
A #WebXR experience, using @threejs and #R3F , made for any device! pic.twitter.com/voiybHdSq8— coconut-xr (@coconut_xr) August 11, 2023
With the right hardware and browser, you can place the aquarium below from my post on building 3d web Aquariums in your space by touching the sprout emoji 🌱 in the corner.