Aquariums are beautiful and I wish I could get one in real life but I just don’t have the space for it. I’m going to try to build web aquariums instead.
I want it to be a react component I can take anywhere in the blog, just like other components I built for this blog like The Clapper and ARChef.
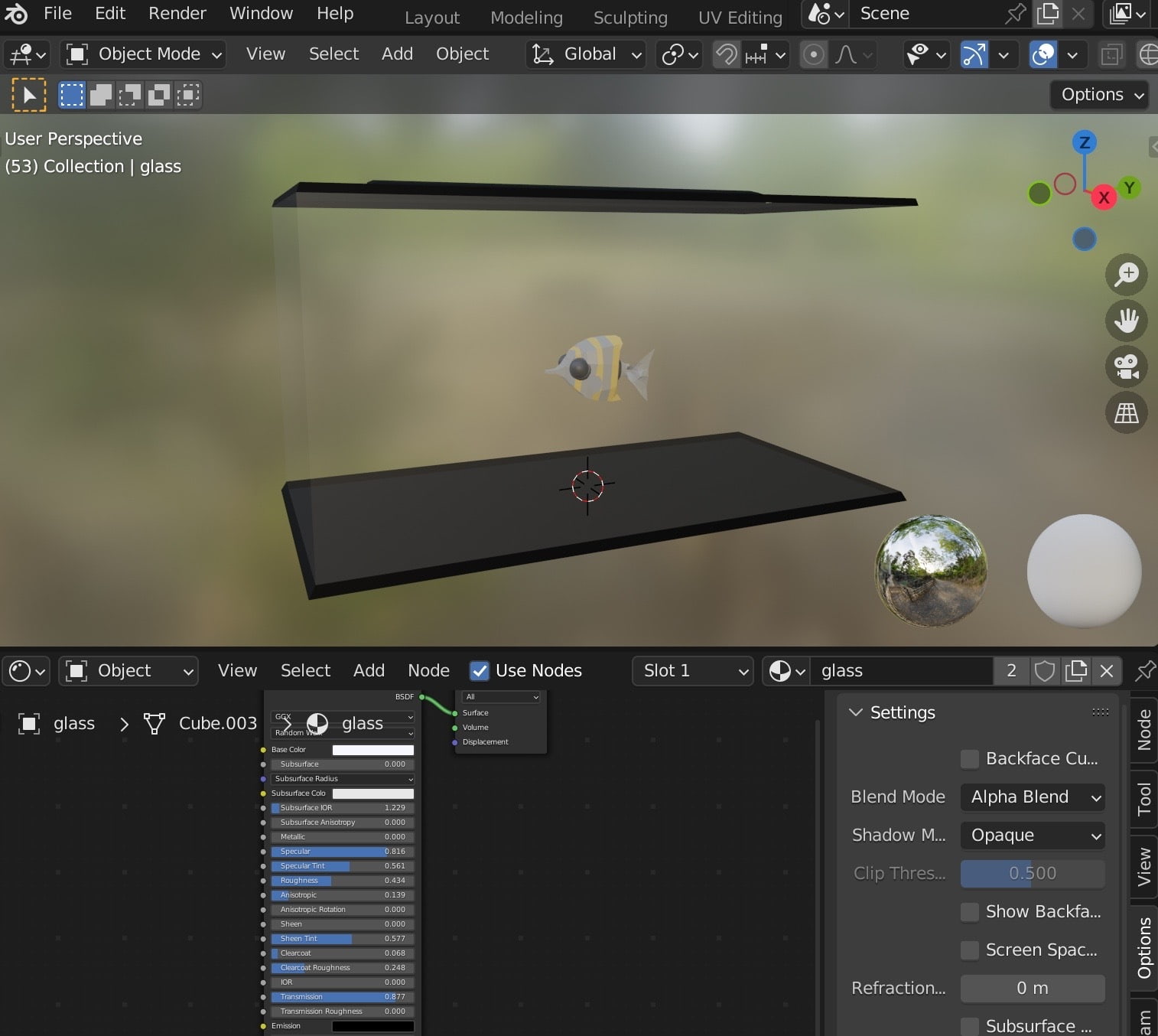
First I’m going to model an aquarium real quick in Blender.

low poly fish by Quaternius.
Next, we can throw it up here using React Three Fiber and some very handy tools like gltf to jsx and components from Drei, a library of helpers for react three fiber. I create an Aquarium model component, and it comes out like this:

Using the Stage component, we can easily place our model in the webpage with lighting and position more or less taken care of.
Next, I want to add some water and there are all kinds of fancy ways we can do this. Probably will look best with a custom shader but for now just using a transparent standard mesh. I still have so much to learn with 3d graphics but the react three post-processing library makes it easy to play and try out different things.
Since it’s a React component, I can reuse these everywhere with different fish, decor and other options. For now, I have something like this:

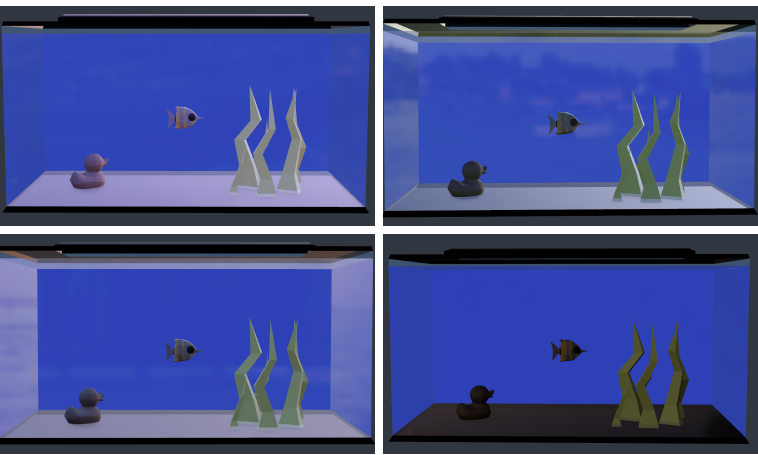
And then we get an Aquarium with grass, a duck statue and a Butterfly fish created by Quaternius. I added some very light rotation animation to the plant in Blender to give it a bit of movement.
I wanted to make visiting your aquarium relate to the world around you in some way so I decided to use env maps that change based on your local time (according to your browser).

Loading different env maps according to the time of day.
Adding some interactivity with Natuerlich
Check out Part 2 here: https://mattcool.tech/posts/building-a-web-aquarium-part-two