In my previous post, I built the start of a web aquarium but I want to continue to build on this idea. Check out part one here to learn more about how I built it: Building a Web Aquarium Part One
I had a list to work off of and first I should do some maintenance and a few updates to make sure we can get at least one of these ideas in for part 2.
- bubbles/gravel
- caustics/better lighting
- physics/collisions/paths
- full screen mode/AR
- Create your own tank for subscribers
- Spatial anchor based positioning
The first thing I want to do before jumping in is clean up some of the code so that I’m only importing the components I need. This will help me out a lot with performance if I plan to make a create-a-tank for subscribers and add lots of fish and objects later.
List of the features I currently have:
- dynamic skybox based on your local time
- declarative objects
- hand interactions with Naturelich (these will change, see the above film for a demo)
- Grabbable AR aqaurium with R3F Drei First up let’s take care of dynamic imports. There are some special ways I should handle it on my blog since I’m using Astro:
Big thanks to joshuaiz over in the Astro discord for suggesting this:
I actually needed to do this exact thing in a new project and happy to say I cracked it. Here’s how you do it. You need a file to gather, map, and export your components so something like components.js with something like this:
import { default as Component1 } from "./Component1.astro";
import { default as Component2 } from "./Component2.astro";
import { default as Component3 } from "./Component3.astro";
export const components = {
Component1: Component1,
Component2: Component2,
Component3: Component3,
};Then, import components from components.js in the file where you want to use these and in that .astro file you can do something like this:
---
import { components } from './components.js'
//..
---
{
fishNames &&
fishNames.map((fishName) => {
const Component = components[fishName]
if (!Component) return null
return <Component />
})
}
With this you can do some really cool things. Let me know if it works but I am using this successfully in a project.
For part two, I’m going to add caustics with pmndrs. I didn’t know they already had a good looking component for that.

Now:
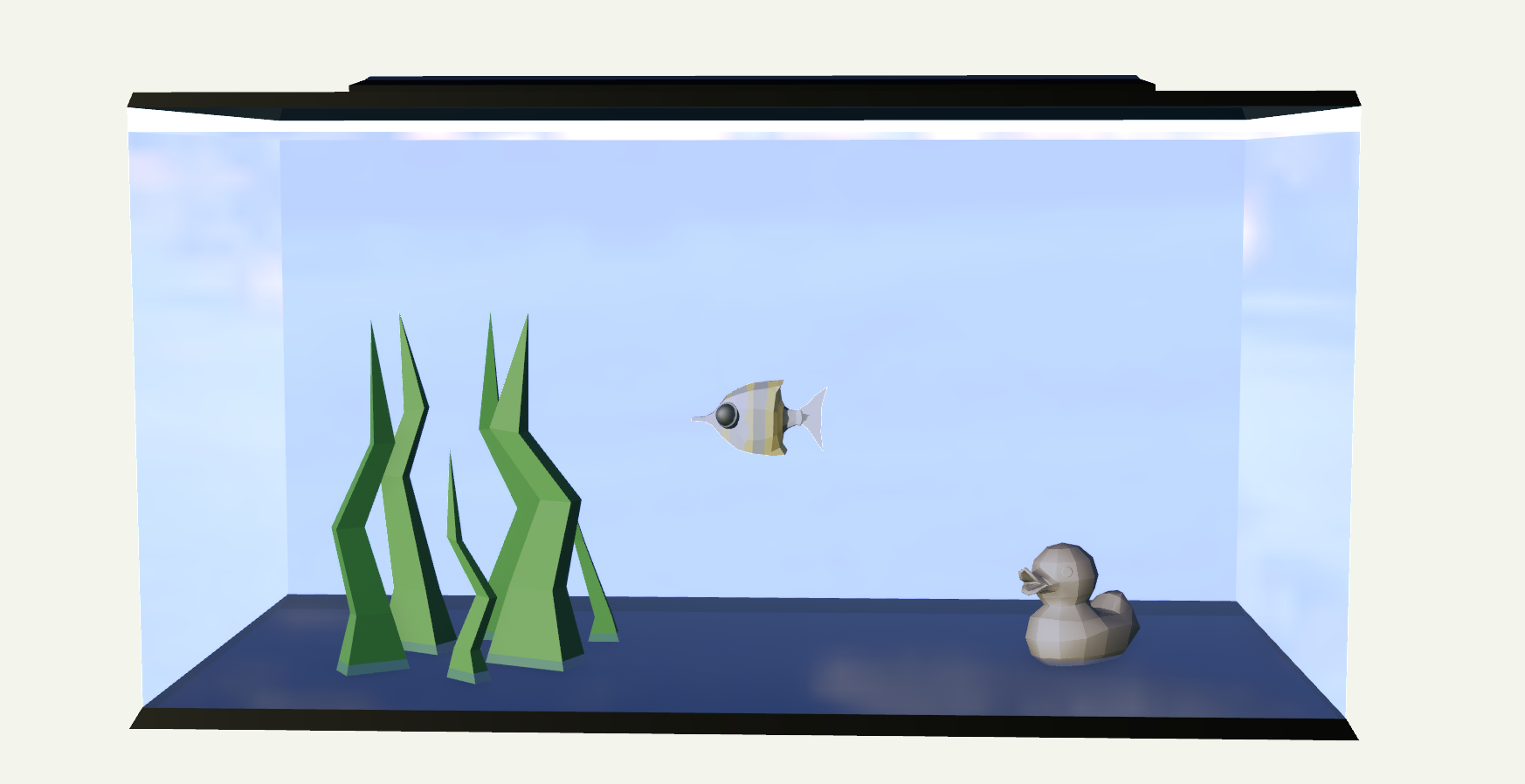
Heres what I’ve checked off one of my features from the list:
- gravel: got a very basic start. I would like to use instanced mesh in the future and fill the bottom so the fish and creatures can interact.
- transmission material to make it look a bit more like glass
- very basic start to physics/collisions/paths
I’m going to keep working on this project and see if I can get some more of these features in. I feel like I’m moving slow but I don’t get a lot of freetime to work on this fun stuff.
In part 3, I’m going to try to improve more.